Next.js14 環境構築(Windows)
新規アプリケーション作成
以下、コマンドを実行することで新規のアプリケーションが作成できるが、Node.jsのインストールが済んでいないと実行出来ないため、注意。
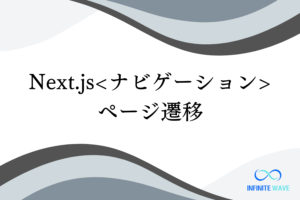
npx create-next-app 以下、コマンド実行例。

今回の例でいうと、アプリケーション名は、「next-demo」。
TypeScriptを使うかを含め、質問されるが、プロジェクトごとの方針に従って適宜選択していく。
アプリケーションフォルダへ移動
今回は、next-demoという名前で作成したため、以下のようなコマンドになる。
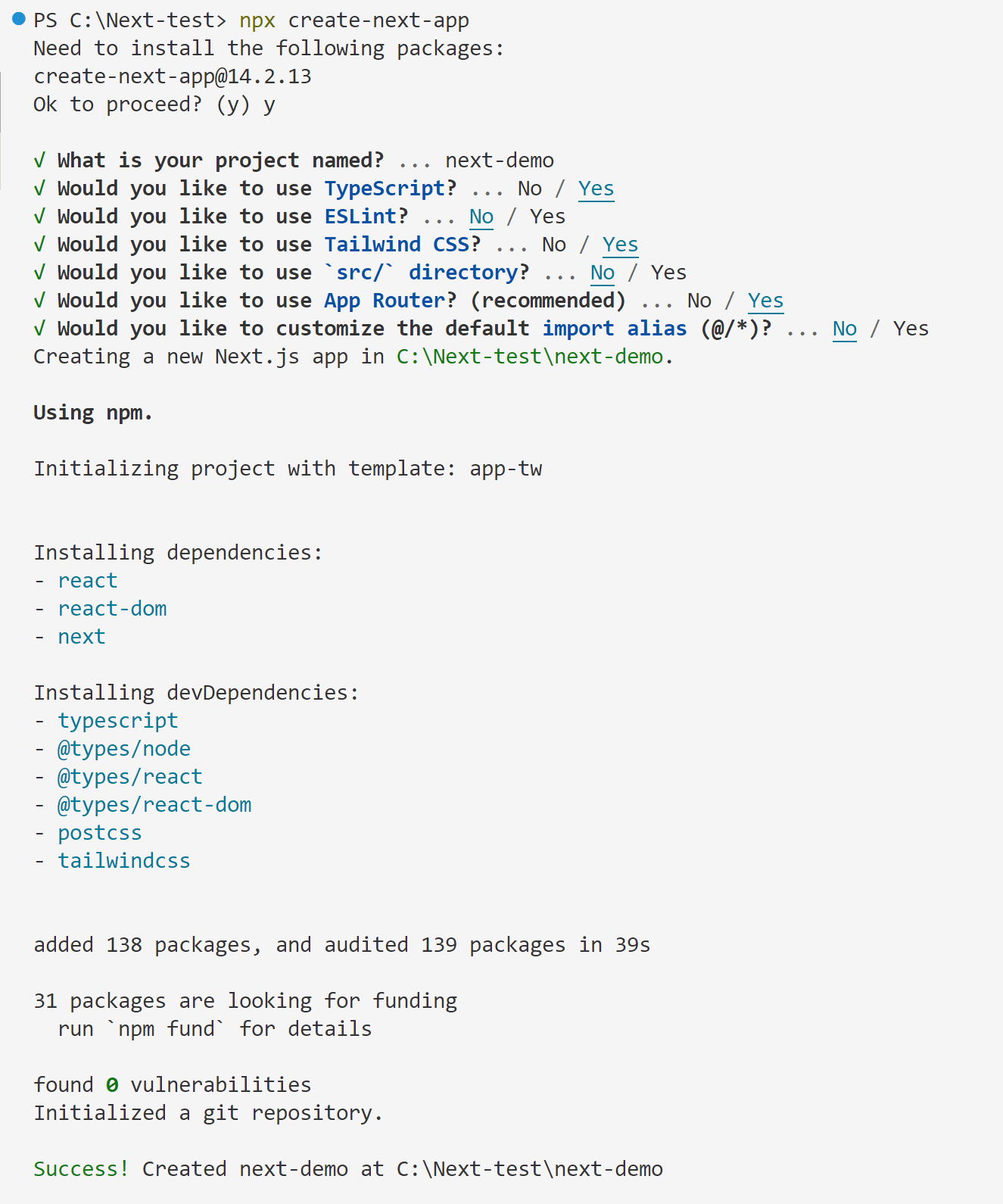
cd next-demovisual Studio Codeを使用している場合は、以下のコマンドでVSCodeでフォルダを開く
code .
以下のように開ければOK

アプリケーションの実行
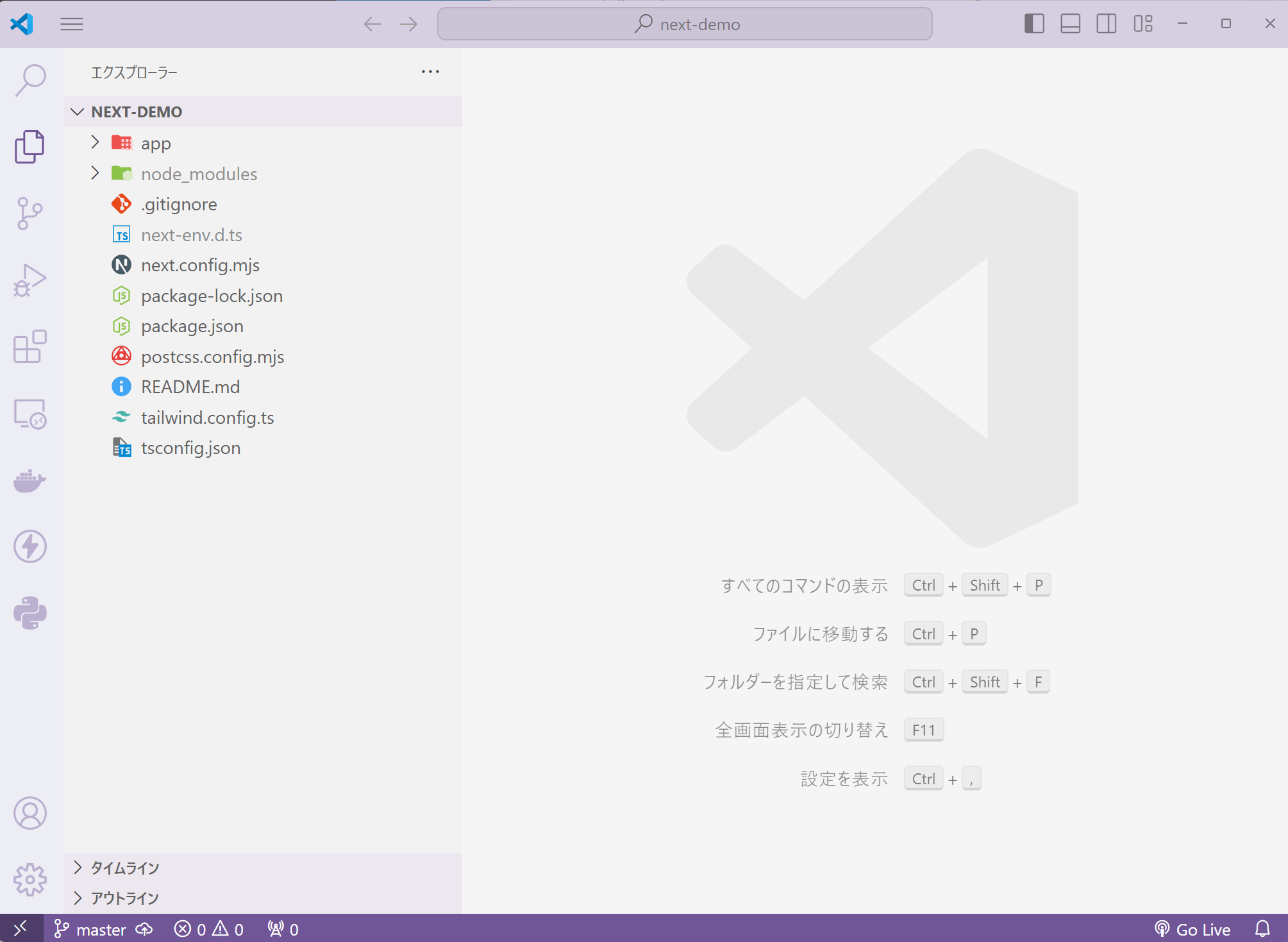
ターミナルを開き、以下のコマンドを実行
npm run dev

ブラウザ上でhttp://localhost:3000 へアクセスすることで、実行結果を確認することが出来る。

上記のような画面が表示されればOK。