Next.js 14 ナビゲーションの利用 (グループ化)
Nextjsでは、用途に合わせてページをグループ化することが出来る。本投稿内では、認証にまつわるページを1つのグループにまとめてみる。
認証用のグループを作成
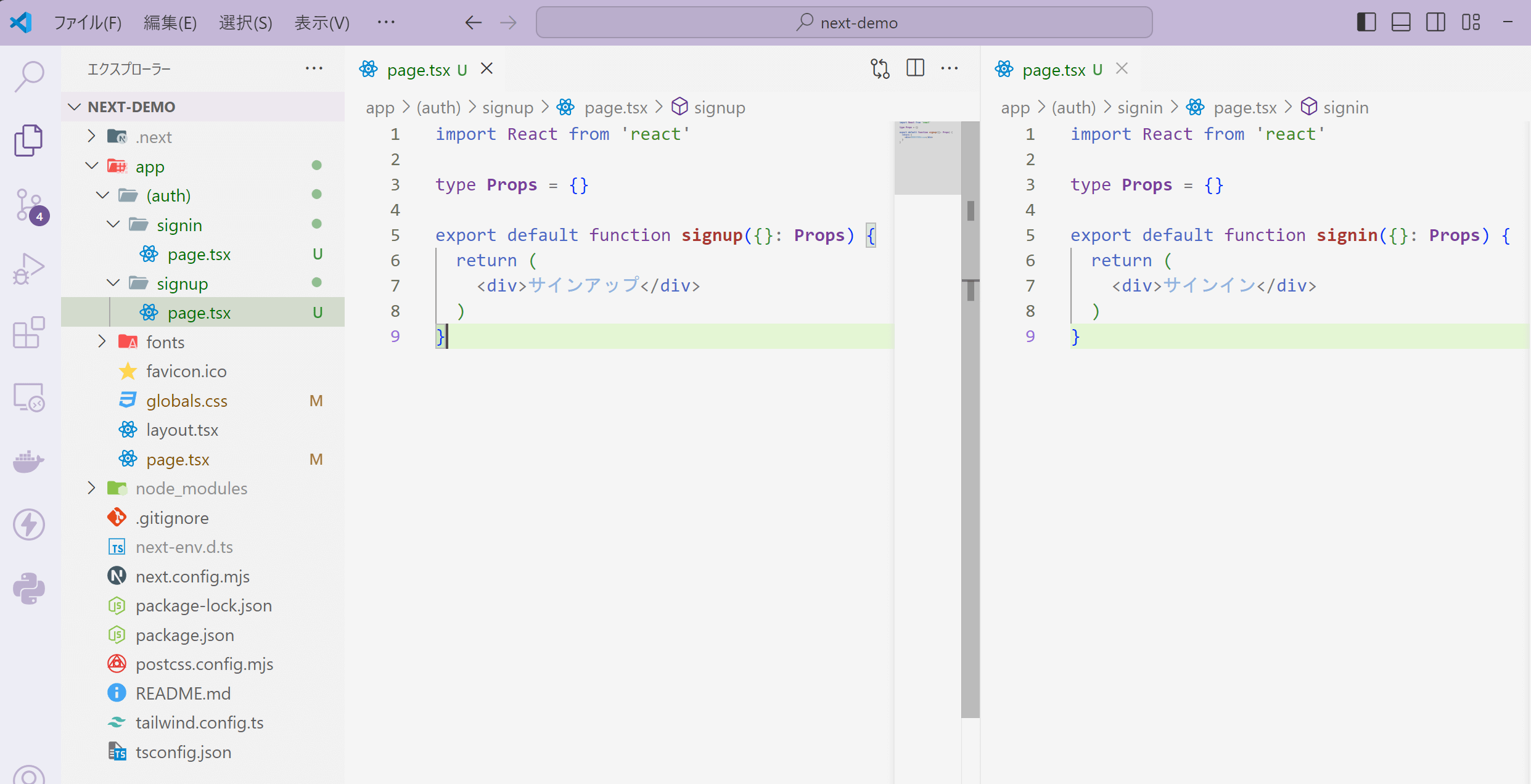
前回作成したdemoフォルダ配下については全て削除し、新しく以下のような構成でフォルダとファイルを作成する。
フォルダ名を()で囲むとグループ化することが可能。
app
- (auth)
- signin
- page.tsx
- signup
- page.tsxsignup, signin各フォルダ内のpage.tsxには、以下のコードを記述。
import React from 'react'
type Props = {}
export default function signin({}: Props) {
return (
<div>サインイン</div>
)
}import React from 'react'
type Props = {}
export default function signup({}: Props) {
return (
<div><サインアップ</div>
)
}
グループ化したページへアクセス
()で囲ったフォルダへはアクセス出来ない。
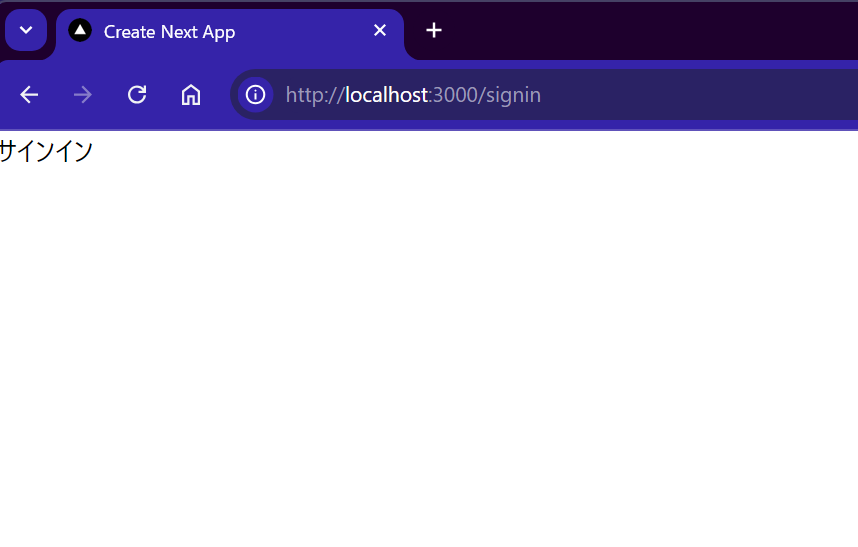
直接、サインイン/サインアップページにアクセスが可能であるため、その動作を確認してみる。
サインイン
ブラウザで以下のURLを確認。

サインアップ

上記のようにアクセスが出来れば、OK。
グループ化を使用することで、用途に応じてページ等を管理できるため、利用を心掛ける。