CSS : テキストが設定した幅を超えた場合、「...」を表示させる (text-overflow)
テキストを設定する要素に限らずではあるが、その要素に設定した横幅よりもテキストの長さの方が長い場合に、末尾に「...」(エリプシス)を表示させる方法についてまとめる。
Contents
HTMLファイル
以下のようなHTMLコードを用意する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DEMO</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>氏名</th>
<th>メールアドレス</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>伊藤士郎</td>
<td>sirou@aaa.com</td>
</tr>
<tr>
<td>1002</td>
<td>佐々木芙美</td>
<td>humi-sample@bbb.com</td>
</tr>
</tbody>
</table>
</body>
</html>CSSファイル
htmlファイルと同階層に作成されるものとする。名前は、style.cssで作成。
以下のコードを記述する。今回は、thとtdに対して、末尾に「...」(エリプシス)を表示させるよう設定。
table {
width: 50%;
table-layout: fixed;
border-collapse: collapse;
}
th, td {
overflow: hidden; /* 溢れたテキストを隠す */
text-overflow: ellipsis; /* 溢れたテキストに「...」を表示 */
white-space: nowrap; /* テキストを1行に制限 */
}
/* thとtdの最初の要素の幅を指定 */
th:first-child, td:first-child {
width: 10%;
}
/* thとtdの2番目の要素の幅を指定 */
th:nth-child(2), td:nth-child(2) {
width: 30%;
}
/* thとtdの3番目の要素の幅を指定 */
th:nth-child(3), td:nth-child(3) {
width: 50%;
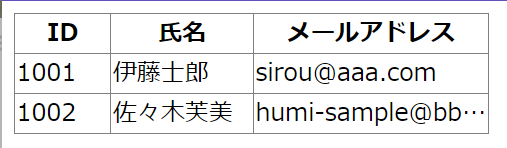
}動作を確認
画面の幅を調整し、テーブルの幅を狭めた場合に「...」(エリプシス)が表示されていれば実装完了。