子要素に関連づいた親要素に対して、スタイルを適用(:has())
子要素に紐づいた親要素に対してのみ、CSSを適用するには、:has()という疑似要素を使用する。
例えば、チェックボックスやラジオボタンの選択状態に応じて、スタイルを変更することが手軽に出来たりするので、便利。
今回は、その方法についてまとめていく。
HTMLソースを準備
以下のようなHTMLソースを準備する。
class属性として、demoとsampleを設定した要素を作成。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DEMO</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div>
<p class="demo">テキスト</p>
</div>
<div>
<p>サンプルテキスト</p>
</div>
<div>
<p class="demo">サンプルテキスト</p>
</div>
<div>
<p class="sample">サンプルテキスト</p>
</div>
</body>
</html>擬似要素(:has())の設定
CSS側で以下のように記述。
div:has(.demo) {
width: 50%;
font-weight: bold;
padding: 5px 10px;
background-color: rgb(193, 193, 137);
}
div:has(.sample) {
width: 20%;
padding: 5px;
background-color: brown;
}基本的な書き方は以下の通り。
親要素:has(子要素のセレクタ) {
/* 設定したセレクタをもつ親要素に適用させるCSSを記述 */
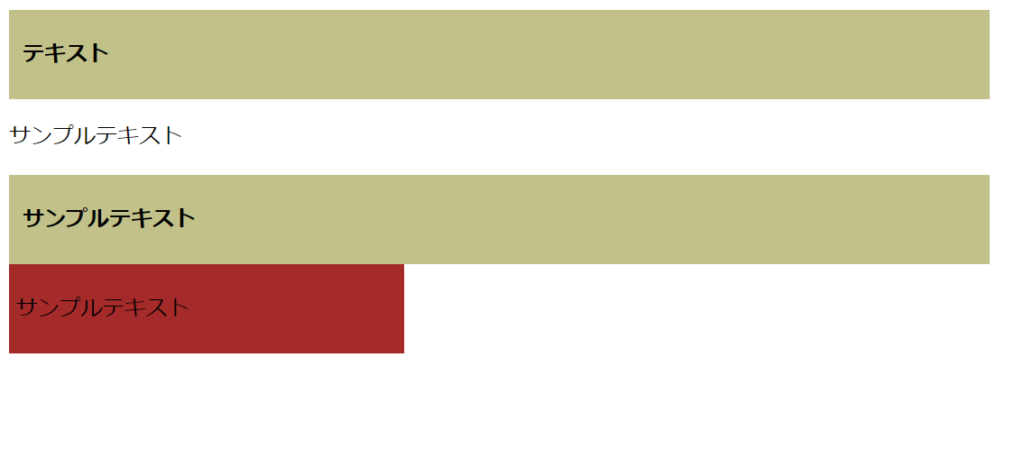
}動作確認
以下のように、引数に設定したセレクタをもつ要素のみにデザインが適用されていればOK。