HTML/CSS : データ属性(data-**)の使用
特定のデータが渡された場合に、柔軟にCSSの切り替えを行いたい時がある。
例えば、APIから渡された値に応じて、表示されるアイコンを切り替えたい場合や同じコンポーネント内で用途ごとにデザインを変えたい場合などが挙げられる。
今回は、データ属性を使用して、デザインを変更する方法についてまとめていく。
HTML : データ属性の設定方法
以下のようなソース(HTML)を用意する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DEMO</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p class="demo" data-num="1">
テキスト01
</p>
<p class="demo" data-num="2">
テキスト02
</p>
<p class="demo" data-num="3">
テキスト03
</p>
</body>
</html>データ属性は、「data-⚪︎⚪︎」の⚪︎⚪︎に任意の値を設定可能で、設定値については基本文字列で指定する。ReactやNextjsでは、{}で変数等を埋め込むことで使用することがあるため、APIから返却された値をstateで管理し、その変数を設定することも可能である。
以下、例
data-test={変数名}CSSでデータ属性にアクセス
CSSからHTMLで設定したデータ属性へアクセスするため、style.cssには以下のような記述を追加する。
.demo[data-num="1"] {
background-color: red;
color: white;
width: 80%;
}
.demo[data-num="2"] {
background-color: blue;
color: yellow;
width: 50%;
}
.demo[data-num="3"] {
background-color: rgb(26, 186, 79);
color: rgb(0, 0, 0);
width: 20%;
}HTMLでdata-numという名前のデータ属性へCSSからアクセスするためには、以下のように記述する必要がある。
HTML要素名[data-**="値"] {
/* 省略 */
}
.class名[data-**="値"] {
/* 省略 */
}
#id名[data-**="値"] {
/* 省略 */
}動作確認
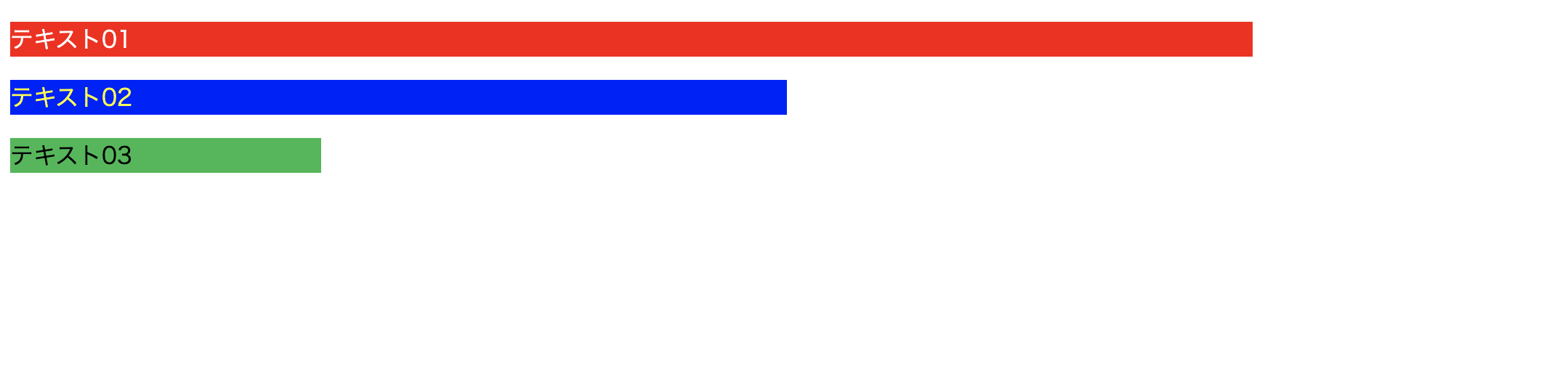
データ属性の値によってデザインが変化しているか確認する。
以下のようにデザインが値によって変化していればOK。