Next.js 14 環境変数の設定を切り替える
開発作業を行っていると、様々な環境で作業を行うことがある。
例えば、実際に開発作業を行う「ローカル環境」、開発したソースの動作等の確認をデモデータを使用し行う、行う「開発環境」, 本番に近い状態でテスト等を行う「QA環境/ステージング環境」などが挙げられる。現場やプロジェクトによって環境の名称は変わってきたりするが、基本的には環境は分けて開発・テストを行うのが一般的である。
今回は、Nextjsで環境ごとにAPIエンドポイントのURLを変更出来るように、環境ごとの環境変数の設定を切り替えるための方法についてまとめる。
※ Nextjsのアプリケーション作成についてはこの投稿上では省略する。
Contents
環境ごとに環境変数を設定
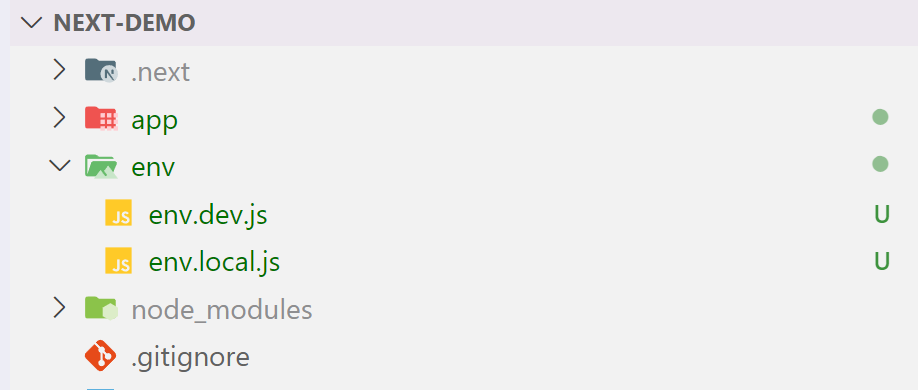
envフォルダを作成
フォルダが作成出来たら、環境ごとにenvファイルを作成する。(今回は、dev環境とlocal環境用のファイルを作成)

envファイル内に環境変数を記述
dev環境
module.exports = {
NEXT_API_TEST_URL: "https://develop-env.test",
};local環境
module.exports = {
NEXT_API_TEST_URL: "http://localhost:3000",
};nextConfig.mjs (設定ファイル)を修正
envファイルの作成が完了したら、nextConfig.mjsの編集を行う。
以下のコードをファイルの末尾に追加。
/**
* @param {string} appEnv
*/
async function loadEnv(appEnv = "local") {
const envModule = await import(`./env/env.${appEnv}.js`);
const env = {
...envModule.default,
NEXT_API_TEST_URL: appEnv,
};
console.log({ env });
// API エンドポイント URLを設定
Object.entries(env).forEach(([key, value]) => {
process.env[key] = value;
});
}
loadEnv(process.env.APP_ENV);アプリケーションを実行し、動作を確認
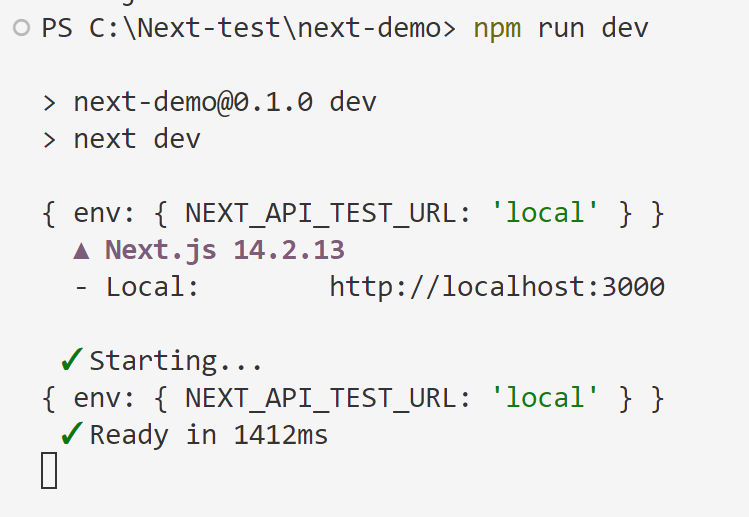
npm run dev
以下のようにローカル環境の場合には、http://localhost:3000が呼び出されていることを確認出来れば実装完了。