Next.js 14 ナビゲーションの利用 (404ページ)
遷移したいページが見つからない場合に、404ページが表示される。
本投稿では、どのようなページが表示されるかと404ページのカスタマイズ方法についてまとめる。
Contents
デフォルトの404ページ
アプリケーションを起動
作業フォルダへ移動し、以下のコマンドを実行
npm run dev
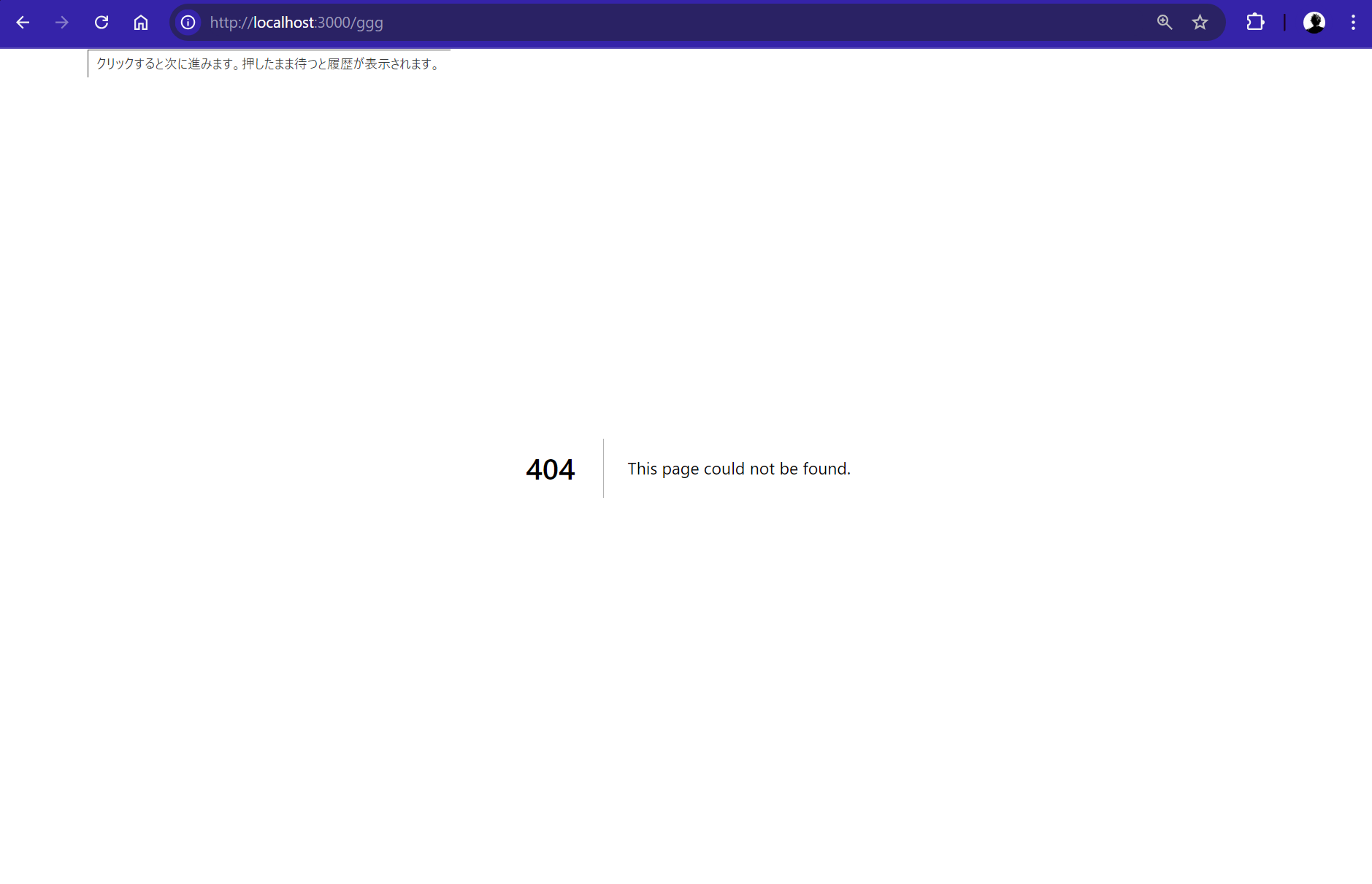
存在しないパスを指定
http://localhost:3000/ggg のように存在しないパスをブラウザで指定すると、デフォルトの404ページが表示される。

404ページのカスタマイズ
オリジナルの404ページを作成することも可能。
appフォルダ直下にnot-found.tsxを追加

not-found.tsxに以下のコードを追加
import React from 'react'
type Props = {}
export default function notFound({}: Props) {
return (
<div>not-found</div>
)
}存在しないパスを指定
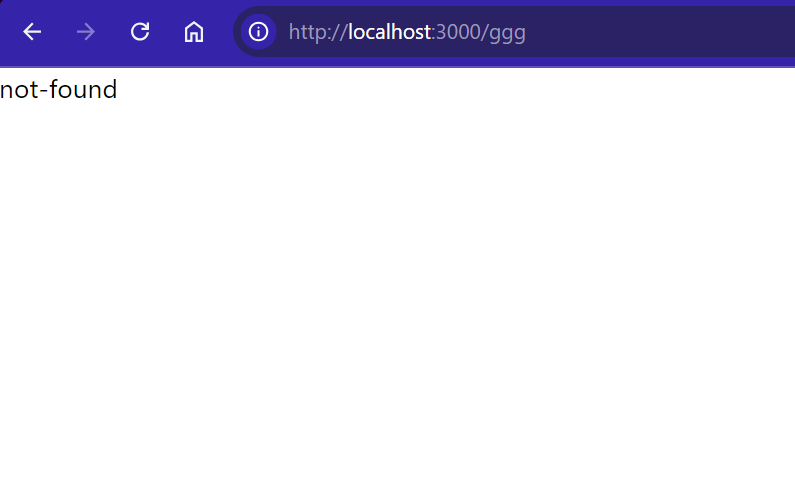
再度、http://localhost:3000/ggg のように存在しないパスを指定。
以下のように表示されればOK。