Next.js 14 ナビゲーションの利用 (ページ遷移)
新規のページの作成
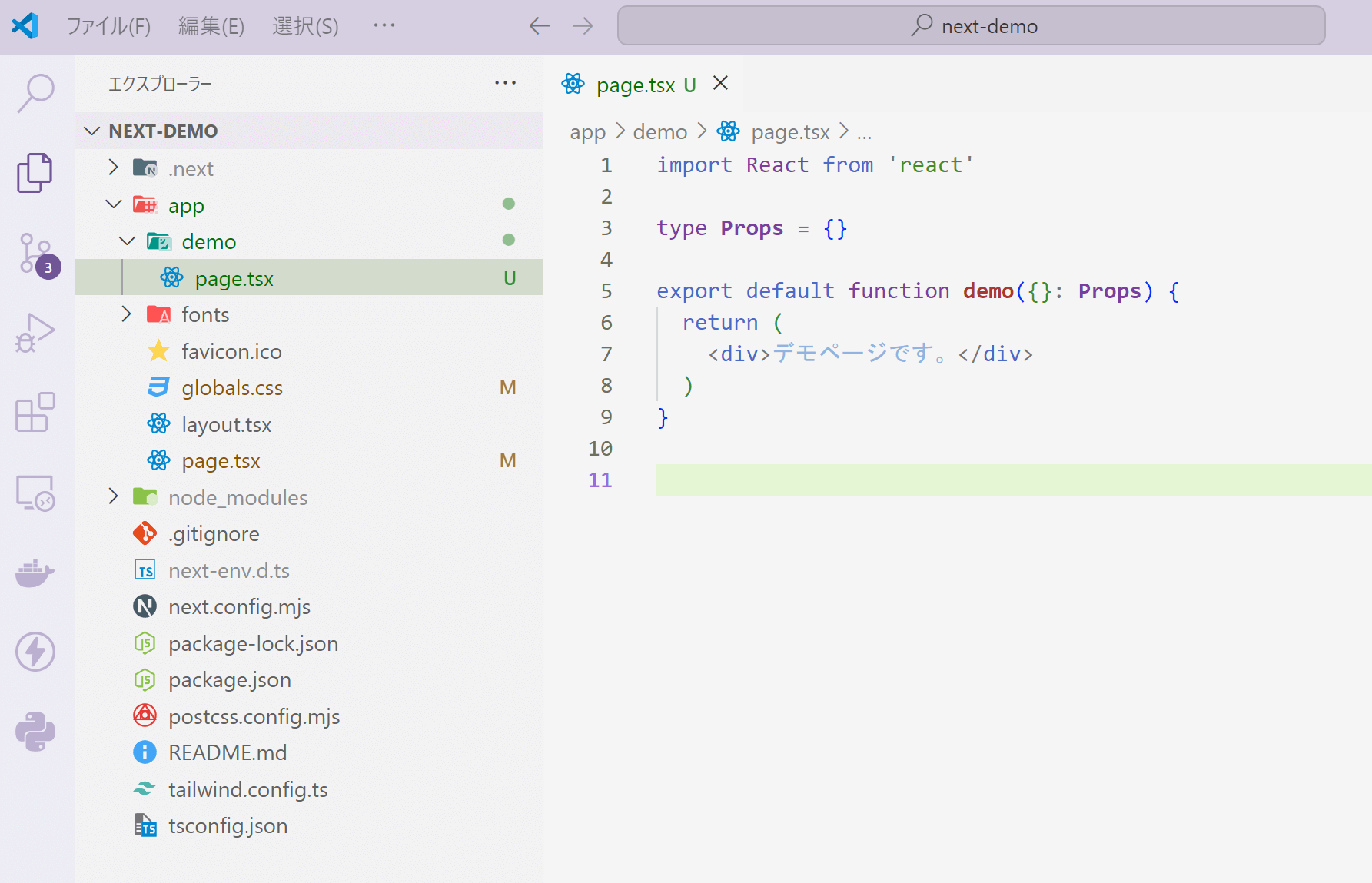
appフォルダ配下に以下のようにdemoフォルダを作成し、その中にpage.tsxを作成します。
app
- demo
- page.tsx完了したら、page.tsx内に以下のような記述を追加する。
import React from 'react'
type Props = {}
export default function demo({}: Props) {
return (
<div>デモページです。</div>
)
}VsCodeの拡張機能で、「TypeScript React code snippets」をインストールしている場合は、「tsrpfc」と1行目に入力し、Enterを押すだけで作成可能。

demoフォルダ配下のページにアクセス
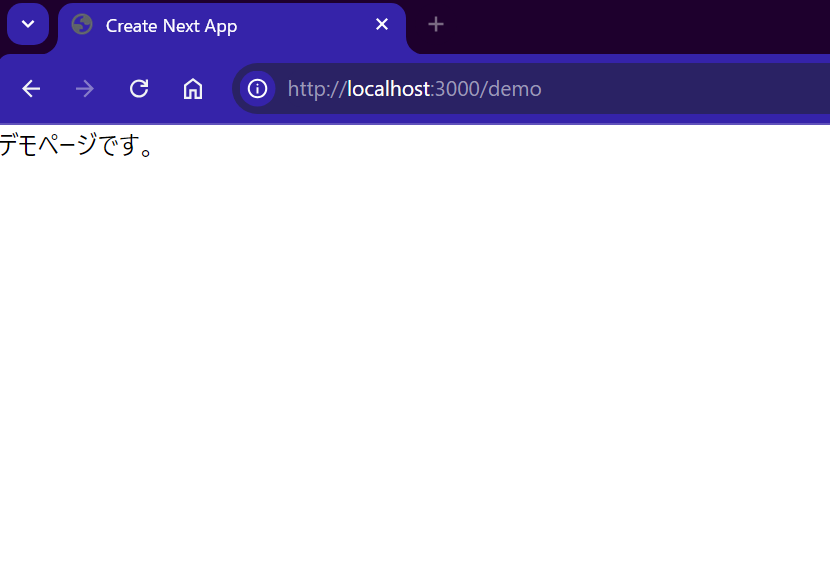
http://localhost:3000/demo とブラウザのURLバーに記述し、「デモページです。」と表示されるかを確認する。
 上記のように簡単に別ページにアクセスが可能。
上記のように簡単に別ページにアクセスが可能。
demoフォルダ配下にtestフォルダを作成
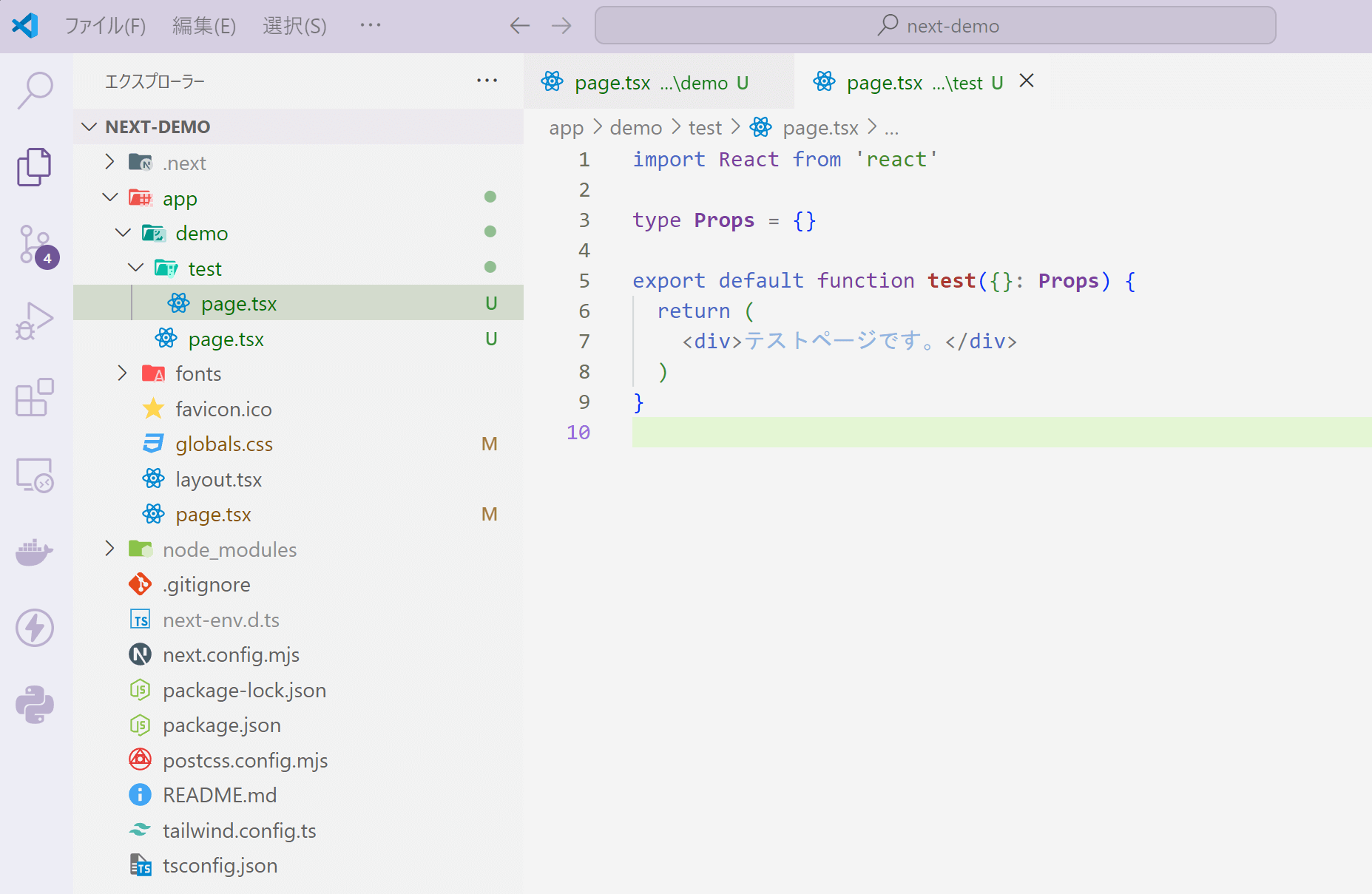
さらにdemoフォルダ配下にtestフォルダを作成し、その中にpage.tsxを作成する。
app
- demo
- test
- page.tsx
- page.tsximport React from 'react'
type Props = {}
export default function test({}: Props) {
return (
<div>テストページです。</div>
)
}

http://localhost:3000/demo/test とブラウザのURLバーに記述し、「テストページです。」と表示されるかを確認する。

上記のように階層を辿って、他のページにアクセスすることも可能。